What are Adaptive Cards and how can we use them?
One of the advantages of digitisation and automation is that we can gather large amounts of useful data and easily access this to enable data-based decision making. However, it can lead to an overload of information and the challenge is how to present this data, to the right people, in targeted bite-sized chunks. This is especially apparent for leaders and decision makers who have little time to spend interpreting it.
We can take an example as simple as an approval process. Once we have digitised our expense submissions, new hire approvals, capex spend, travel requests… (I could go on) the number of approvals being received by key roles can start to become a burden. This is especially true for a traditional request approval received as an email which requires clicking a link to access the details, and if there is not enough information to be able to approve or reject, the decision maker must send an email or pick up the phone to start asking questions. This is one of the situations where Adaptive Cards can come to the rescue.

Adaptive Cards are a way to display information and take actions within a single user interface, or “card”. And they are platform agnostic, so once you have built the Adaptive Card you can surface the same interface in Teams, Outlook, SharePoint, on your iPhone or Android mobile phone and even in your Power Virtual Agent, without having to redevelop. Cards can have multiple properties, images and attachments and can include capturing data with form fields, viewing data on dashboards, and using buttons to trigger actions.
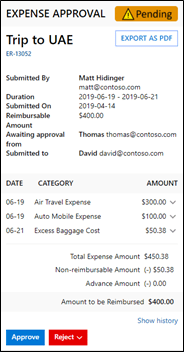
To take our scenario of the approval process, we could design an Adaptive Card to display all relevant information to a decision maker in a single card to allow a faster and more accurate decision. For example, when approving a travel request, we could see all the travel details, we could show the total travel spend for the year, we could calculate and display the CO2 for the trip and we could include a feedback loop so the approver can ask a question and get feedback within the same screen, without having to exit the process to send an email or make a phone call.

This powerful tool is relatively simple to setup as Microsoft provide a dedicated browser based What You See Is What You Get (WYSIWYG) designer at adaptivecards.io with many different examples and samples which can be adjusted to your own requirements.
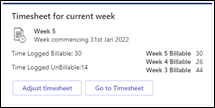
Adaptive Cards are adaptable to both platform and situation, so whether you are collecting feedback, displaying information, or approving timesheets, an adaptive card may be the answer you’re looking for. With audience targeting you can ensure the right people are seeing the right information, and only the information which is relevant to them, plus you can have this appear in whatever platform or platforms they are most comfortable using. If your problem is an interaction with data, then your solution may very well be an Adaptive Card
If you are looking for a career as a developer for Office 365 and SharePoint apply below.
